When you want to add some external links to your sidebar for your Blogger website, you can use the Pages widget/gadget for that purpose. The problem with this gadget is the way it is displayed for mobile devices. It is displayed as a dropdown menu containing the links, which might not be what you want. In this article, I will show you how to modify the template code for the Pages gadget, so that it is displayed the same way as in the desktop version.
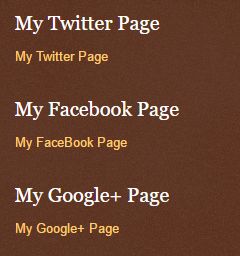
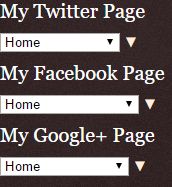
This is how the Pages gadget looks like in desktop and mobile version. Three of them were added to the sidebar:


As you can see, the mobile version of the Pages gadget is displayed as a drop-down menu containing external links plus the current page as the default option. To make that gadget look the same as in desktop mode, we need to modify the template code.
Go to Dashboard > Template and click on "Edit HTML" button. Template code should now be displayed.
Step 1 - Locate the Pages Gadget in the template
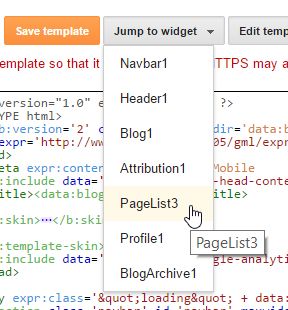
Click on the button "Jump to widget" and select PageList widget as shown below:

Now, look for a line that looks something like this:
There should be a black arrow on the left side. Click on it, so that the code inside it expands. You should see the following code:
This line also has a black arrow, so expand that as well. Inside it, there should be this code:
The code above contains two parts. The first part is for mobile devices (lines 2 - 11), the second is for desktop (lines 13 - 21).
Step 2 – replace mobile template code with desktop part
First, we replace the content of mobile code (inside <b:if cond='data:mobile'>) with the desktop code, so the end result should look like this:
If we now check the mobile version, it will look something like this:

We got rid of the drop-down menu, but it is still adding a current page, as is evident in the above image with "home" link. In the next step, we will go to get rid of that, so only external links will be shown.
Step 3 – Modify the code, so it will skip the current page
To achieve that, we need to replace the code inside <b:loop values='data:links' var='link'> (lines 4, 5, 6 from the previous step) from:
to this single line of code:
That way, the current page will be removed and only our external links will be shown.
The whole mobile part of the code for the widget should look like this:
And the end result should look like this in a mobile version:

Other changes
There are other changes we can do with the Pages widget.
Removing the title
If you don’t want to show title for external link in mobile template, simply remove or comment off the following line:
The line is located just above the <b:if cond='data:mobile'> line.
Changing CSS for mobile version
To modify the styles of the Pages gadget, simply add the following rule inside the <b:template-skin> located at the beginning of the template before the </head> end tag, which among other things contains the CSS styles.
.mobile .PageList{
background:#000;
padding:10px;
margin:0;
}
After removing the title and using the above CSS styles, the Pages widgets in the mobile version will look like this:

Conclusion
With Blogger, we have a nice collection of Gadgets to modify our website. One of those is the Pages gadget, useful for adding external links to our sidebar. The only problem is the way it is displayed on mobile devices. It is shown as a dropdown menu containing the external links and it also adds the current page as an option. If we simply want to display the external links as they are in the desktop version, the modification of the template code is required.
I hope you have found this article useful. Did you also have a problem with the Pages gadget or any other gadgets in the mobile version? Drop a comment and let us know.





New Frau of Berlin
October 6, 2016I am so grateful for the time you have taken to describe the step by step solution. I came to you with a problem but I would have never expected anyone to be so kind to post a whole new entry on the solution! I followed your recommendations to the letter and it worked! Again, I am very very thankful for your time and help on this, especially your detailed descriptions. I have never done anything like this before and I was able to follow the steps no problem!
admin
October 6, 2016Thank you for your kind words. I was intrigued by your problem and it turned out to be a good new topic to write about.
Tamaska
May 1, 2017Hi! Thanks for this great post! I have some problems about my blogger mobile template: it not displays correctly fonts. I would change my mobile template but I don't know how.
Take a look at these two urls: first one is my blog for desktop, other is for mobile.
DESKTOP: .....
MOBILE: .....
Please help me. I searched a lot but found nothing :/
admin
May 1, 2017Hi,
If you want to change the fonts on mobile template, try adding something like this in your template:
html .mobile-index-contents .post-body {font-size:110%;
}
Make sure that you have "custom mobile template" chosen in theme tab in the dashboard. For more information, on how to do that, check my other article How to modify desktop / mobile templates in Blogger.
Subudhi AN (TEACHERSGUIDE)
July 5, 2017I am from India. I am a teacher. I will try to design a blog. Finally I got success without any knowledge. I designed with the help of videos and websites, but I faced a problem. I am so grateful for the time you have taken to describe the step by step solution. I came to you with a problem but I would have never expected anyone to be so kind to post a whole new entry on the solution! I followed your recommendations to the letter and it worked!
Again, I am very very thankful for your time and help on this, especially your detailed descriptions. I have never done anything like this before and I was able to follow the steps no problem!
karan patel
July 11, 2017Thank you so much.
NYSC
July 23, 2017Thanks, it worked for me perfectly
Shahzaib
September 23, 2017Thanks for it admin but Can you tell me how can I change this list style of pages into cloud style? As I have seen in most of the blogs
BLOGGING GURU
August 12, 2018Nice work. Thanks for sharing this type of informative post. It really works for me.
SmartyTricks
January 13, 2019Thanks for sharing this informative article. I get some useful information from it.
JioTech
May 9, 2019You explained this article very well. It will be very useful for me.
Waec Shortlist
July 12, 2019Thanks for it admin but Can you tell me how can I change this list style of pages into cloud style? As I have seen in most of the blogs
admin
July 13, 2019Hi,
Those blogs, who have cloud style are probably using Labels Gadget, which has an option to be displayed either as a list or as a cloud.
Matthew
August 23, 2019This article is very helpful for everyone, especially for me.
Busayo Adejayan
September 19, 2019Thanks for sharing this information with us it really helped me understand
Subham Roy
December 27, 2019Thank you so much for this help
Kulbir Singh
May 9, 2020Thank you for the information. Can you help me? How can we display post in page with labels or anything? Please help me....
Rachel
June 25, 2020Hello!
Thank you for this detailed explanation. I found it very informative and it is so close to being what I need but I think my issue is slightly different. I wonder if you can help?
On the mobile version of my blog, the page list widget, across the top of the page, under the header, is displaying 'home' although this is unchecked in the widget editor and is not displayed on the desktop version. I want to make 'home' go away so that 'how to play' (the first thing on the page list) is displayed instead, so that mobile users see that link right away. Any ideas?
admin
June 25, 2020Hi,
The page list widget in mobile version is a dropdown list which automatically loads the page that you select. So, when you are on home page, it makes sense to display 'home' as this is the current page you are in.
Maybe it would be better if you switch to some other gadget like "HTML/JavaScript" and then add your own custom HTML and CSS code to display the menu.
Eric
March 30, 2022For my Blogger site, I've opted for a page-list gadget instead of a links-list gadget in the sidebar because I want the bullet-point list on the desktop version to convert to a dropdown menu in the mobile version. I also have a page-list gadget in a cross-column which converts from tabs in the desktop version to a dropdown menu in the web version.
I have no problem with the cross-column page-list (PageList1) gadget whose dropdown menu is responsive in the mobile version. My problem is the sidebar page-list (PageList2) dropdown menu is not responsive. Instead, the menu bar's width is fixed on the non-wrapped length of the longest link title on the list, which is 405.6px. The rest of the mobile version is responsive to the device viewport width, which means a scroll left pulls the site content off screen to the left for the length that 405.6px is greater than the device viewport width.
In short, I want the width of the sidebar page-list menu bar to be responsive like the cross-column page-list menu bar. Failing that, I want to set the width to an amount, say 300px, I can be reasonably sure will fit within almost all mobile devices' viewport width. Is there a simple HTML or CSS patch I can add? Thanks.
admin
April 1, 2022Hi,
I have checked your website and you are right. The PageList2 dropdown menu is not responsive. The reason seems to be that this dropdown is wrapped inside
footer-innerclass, while the responsive PageList1 dropdown menu is wrapped withtabs-innerclass.To fix this, we can try to duplicate the styles of the PageList1 dropdown menu also for the PageList2, by adding the CSS code shown below. The CSS rules are specific to the PageList2 element.
Just insert the CSS code inside the HTML template near the top of the template, where other CSS styles are located.
/* style for the arrow */.mobile .footer-inner #PageList2.widget .widget-content .pagelist-arrow {
position: absolute;
right: 10px;
}
/* style for the dropdown menu */.mobile .footer-inner #PageList2.widget .widget-content {
background-color: #eeeeee;
color: #333333;
border-top: 1px solid #eeeeee;
border-bottom: 1px solid #eeeeee;
}
/* style for the selected item inside the dropdown menu */.mobile #PageList2.widget select {
font-family: Arial;
appearance: none;
-webkit-appearance: none;
-moz-appearance: none;
background: transparent;
border: 0;
z-index: 10;
position: relative;
width: 95%;
}
Eric
April 2, 2022admin,
Thank you. The patch worked.
I copied your CSS code, labels included, and pasted it at Theme->Customized->Advanced->Add CSS. (I know I could have pasted the code directly with Edit HTML.) It duplicated the responsive Pagelist1 menu bar for Pagelist2 in the mobile version. I only had to tweak padding and colors.
I posted the same request at Blogger Help at the same time I asked for help here. No reply over there yet. I think Blogger or whoever programs their page-list widget ought to incorporate your solution to fix the page-list widget's non-responsive flaw.
admin
April 2, 2022I'm glad it worked.
And yes, you are right. If you only need to add CSS, it's better to use "Theme->Customized->Advanced->Add CSS" approach.
Loyola
August 3, 2022Hi,
I have created a blog in blogger using a custom template and it is https://www.loyolascorner.com/
When I open it in the mobile version, the blog title 'Loyola's Corner' looks as if the two words have been mixed up. Can you please help me sort out the issue?
admin
August 3, 2022I quickly checked your issue and you can try this. Open template code with Edit HTML button and find the following @media query for small screen size:
@media screen and (min-width : 0px) and (max-width : 479px) {Inside it, add the CSS rule below. This will prevent text wrap of your blog title and also make fonts a bit smaller so that the title is still visible on small screens.
#logobwrap a {font-size: 50px!important;
white-space: nowrap
}