Recently I was thinking of ways to get more comments on my WordPress blog and one way to achieve that could be making the email field optional instead of required as some visitors might be unwilling to share their email just to drop a comment. It turns out this is not as easy as it sounds. It seems the WordPress has Name and Email tied up as you can only make either both optional or both required. This post will show you, how to make email an optional field while leaving the name field required.
To achieve this, we need to use a WordPress filter and modify some code in the comments.php file of the template, but before all that, we first need to make sure that a specific discussion related option in the Dashboard is unchecked.
Step 1 – Change the option in WordPress Dashboard for comments
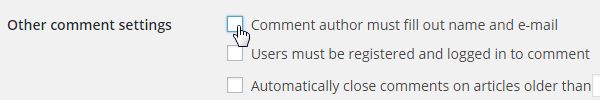
Under Dashboard > Settings > Discussion, remove the checkbox for “Comment author must fill out name and e-mail” as shown below:

This will make both the name and e-mail field optional.
Next, we need to make sure that even though WordPress will consider the name field as not required, the comment will not be submitted if the name field is empty.
We achieve that using preprocess_comment filter, which is shown next.
Step 2 – Use 'preprocess_comment' filter to make Name field required
Add the following code in functions.php:
function require_comment_name($fields) {
if ($fields['comment_author'] == '')
wp_die('Error: please enter a valid name.');
return $fields;
}
add_filter('preprocess_comment', 'require_comment_name');
The above code will make sure that the comment will not be posted with an empty name field.
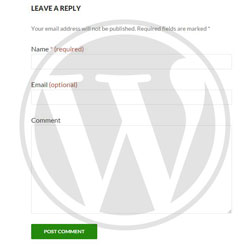
Since the WordPress is still showing both Name and E-mail as not required input fields, we need to do some customization of the comment form, so that it shows Name field as required and at the same time point out to the visitors, that the email field is only optional.
We do this by modifying the comment.php file, which is shown next.
Step 3 – Edit comment.php file in the template
Open the comment.php file. Inside it, there should be code for displaying already existing comments and to show comment form for adding a new comment.
Some templates might simply call WordPress function comment_form() to show default comment form, while other templates might contain HTML code for each of the fields. Depending on which template you have, do one of the following:
-
For Templates containing HTML code of comment fields in comment.php
First, let’s make sure the visitor knows, the email is not a required field.
Modifying code for the Email field
Find the code for email field in the comment form. It should look something like this:
We change that to
Here, we removed the check for
$reqvalue and simply hardcoded optional message.Modifying code for the Name field
The name will act as being required thanks to code from step 2 but WordPress still considers it as an optional field and will display it as such.
We will do the same what we did with e-mail above, removing
$reqcheck and hardcoding the required message.Find the code that looks something like this:
and change it to:
Modifying code for the aria-required Attribute for Name field
This attribute is used to indicate that user input is required on an element. We only need to change the code for the Name field.
Find the code that looks like this:
and change it to:
We hardcoded the value to true only for the Name variable. For E-mail, the code for this attribute doesn't need changing.
-
For Templates calling comment_form() in comment.php
These templates lack HTML code for displaying individual input fields. They generate that code by calling WordPress
comment_form()function, like so:We will call the same function but provide it with the parameter containing our modified code, by replacing the above code with the following:
<?php $fields = array( 'author' => '<p class="comment-form-author"><label for="author">' . __( 'Name', 'domainreference' ). '<span class="required"> *</span></label>' . '<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ). '" size="30" aria-required="true" /></p>', 'email' => '<p class="comment-form-email"><label for="email">' . __( 'Email', 'domainreference' ). '<span class="required"> (optional)</span></label>' . '<input id="email" name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ). '" size="30" aria-required="false" /></p>', ); $comments_args = array( 'fields' => apply_filters( 'comment_form_default_fields', $fields ), ); comment_form($comments_args); ?>This code uses for name and email fields the default code that is used in comment_form function page on WordPress Codex site, but with slight modifications:
- Author element in
$fieldsarray contains code for Name field and we just hard-coded the required message to it and setaria-requiredattribute to true. - For Email input field, we hardcoded optional message and set
aria-requiredto false.
- Author element in
Issue with missing "awaiting moderation" message
As mentioned at the beginning of the article, by making the email optional, the visitor making the comment will not receive the "Your comment is awaiting moderation." message" even when it is enabled in Dashboard > Settings > Discussion. This can confuse the commentator and might think that the comment was not submitted successfully.
To fix this, we can modify our function that we added earlier for 'preprocess_comment' filter by checking first, if the email field is empty and if it is, insert some dummy email. The lines added are lines 6 and 7 highlighted yellow.
function require_comment_name($fields) {
if ($fields['comment_author'] == '')
wp_die('Error: please enter a valid name.');
if ($fields['comment_author_email'] == '')
$fields['comment_author_email']='[email protected]';
return $fields;
}
add_filter('preprocess_comment', 'require_comment_name');
That way, the visitor making a comment that did not provide their e-mail will have the exact same user experience as the visitor who did provide it.
Conclusion
Comments on blog posts are always welcome. Making an email optional in the Comment Form might be one way to encourage more comments, but in the case of WordPress, you can only have both Name and Email optional. This post demonstrated what you need to do to make only email optional field while leaving Name as required field.
If you found this article useful, consider sharing it on social networks or drop a comment. Don't worry, the email field is not required. 🙂





ban thi nghiem
January 18, 2016I like , thank you for sharing , I am trying to make use of this code for my website
mehjdi
August 5, 2017thank you for helping to do this for my weblog.
צלם חתונות
August 15, 2017Great article
Muhammad Adnan
July 1, 2018Thanks For Sharing I Will Try On My Website
Deku
May 22, 2019Nice, thank you.
GODSPOWER
June 7, 2019Thanks man.
AdrienP
September 1, 2019Warning : It will work, of course, but editing the core WordPress files is more than a bad practice
admin
September 2, 2019You are correct, modifying core WordPress files is always bad idea, but we are not doing this here. We only make use of preprocess_comment filter that we add in
functions.phpfile and also modifycomment.phpto show the visitors that the email is optional.Both of those files are template files.
Suzie
September 7, 2019Thanks for your clear guide. I can do it for my blog now.
lol
November 24, 2019Thanks, functions.php turned my website offline.
admin
November 25, 2019Hi,
I'm sorry to hear that. The article does mention function
require_comment_name($fields)twice, but you must only copy one version in the function.php file, maybe you copied both of them? Copying both would cause a PHP error, since two functions can't have the same name.Felipe
July 20, 2020Interesting. I liked the article. But what do you think of Disqus?
admin
July 20, 2020When using Disqus, you hand over the comments to the Disqus itself, so I prefer to use the WordPress comment system. Also, if you want to use Disqus for free, they will force you to show ads.
Disqus might make more sense, when you have high-traffic website and you want your visitors to able to comment in real-time.
Boris
December 11, 2020Hello,
Will wordpress update erase all changes that we have made?
Is it possible to keep this setting active after update?
Thanks
admin
December 11, 2020Hi,
WordPress update only updates core files which should never be modified manually anyway.
All modifications that were made in this article were made inside the theme, so the WordPress update will not modify them.
Boris
December 12, 2020Thank you admin.
That sound much better 🙂
But when we update theme this changes will lost?
I hope that you can teach us how to make plugin that can do this in some of next articles 🙂
Best Regards
admin
December 12, 2020Hi,
Yes, if you update a theme and you modified the theme template files, all the changes will be lost.
We can avoid this if we use child theme in the WordPress. This way, we make changes only in child-theme files, while leaving the original theme files alone, so any theme update does not affect the child-theme. Check this article to learn more about it.
Hemant Manikpuri
January 25, 2021Thank you So much Admin. It's Amazing. But my Placeholder is not Changing.
Dominik
December 2, 2021Good text, I would also need a script that checks whether the email provided by the user exists or was made up, or searched spam lists or not saved there
admin
December 2, 2021There are WordPress plugins that seem to do this, but most of them have not been updated for years. Regarding how to control the WordPress spam comments in general, check this article.