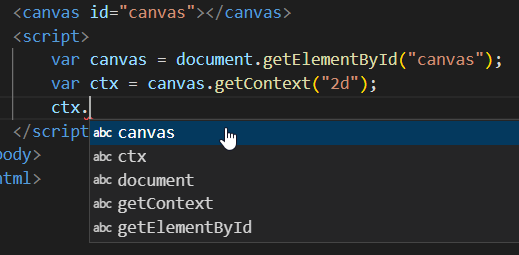
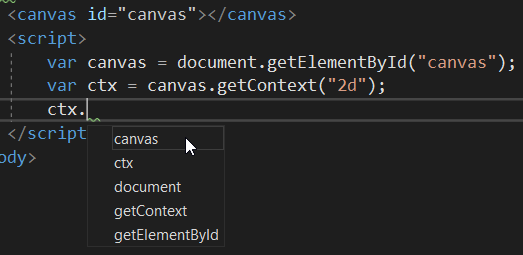
When working on JavaScript files that use HTML Canvas Context in either VS Code editor or Visual Studio IDE, we might notice that IntelliSense is not able to provide us with the AutoComplete suggestions for the "Canvas Context" type. In this post, we are going to learn two solutions to this problem.
The canvas IntelliSense issue exists in both Visual Studio Code and Visual Studio IDE.


We can fix this problem in two ways. The solutions are the same for both VS Code and Visual Studio IDE.
Solution 1 - Help IntelliSense know the type by using JSDoc
JSDoc is a JavaScript API documentation tool that allows us to document JavaScript source code using comments. It is most commonly used to document the API of JavaScript libraries. The JSDoc comment must begin with /** and end with */ and it refers to JavaScript code that immediately follows that comment.
Inside the comments, we can use JSDoc tags that provide additional information about the code. For our purposes, we can use the @type JSDoc type to let the IntelliSense know the type of the canvas variable.
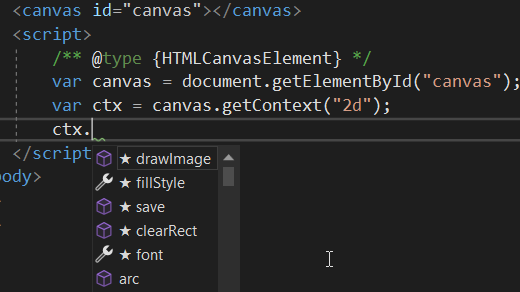
/** @type {HTMLCanvasElement} */
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
The JSDoc comment in the example above lets IntelliSense know that the canvas variable contains the HTMLCanvasElement type.
If we now try to type ctx., the IntelliSense should now be able to detect it contains the drawing context on the canvas and provide code completion for the CanvasRenderingContext2D. This is due to the "2d" ContextType argument when calling getContext("2d") method in line 3.


Solution 2 - Create Canvas Element using JavaScript
Another solution that also works is instead of getting canvas element from the document.getElementById() method, we create canvas element using JavaScript document.createElement() method.
So, in HTML code, we remove or comment out the canvas element:
<body>
<!--<canvas id="canvas"></canvas>-->
...
And then, we create the <canvas> element in JavaScript and append it into the <body> element.
var canvas = document.createElement('canvas');
canvas.id = "canvas";
document.body.appendChild(canvas);
var ctx = canvas.getContext("2d");
The ctx variable will be the type of CanvasRenderingContext2D and the IntelliSense should now work for both of the VS Code and Visual Studio IDE.
Conclusion
When working on JavaScript code that uses HTML5 Canvas element using Visual Studio Code or Visual Studio IDE, the IntelliSense might not work as expected when suggesting code completion for the variable holding the canvas context. In this article, we learned two ways to fix this, by either using JSDoc comments that let IntelliSense know the type of the canvas variable or by creating a canvas element directly in JavaScript.





ram
October 6, 2017I doubt it works. Give us an image which shows getContext() for ctx.
admin
October 6, 2017Thank you for your comment.
I have updated the article to show the Intellisense example when using
getContext()method.Rian Ariona
March 26, 2018This work for me, by creating canvas element within the js give me the intellisense. 😀